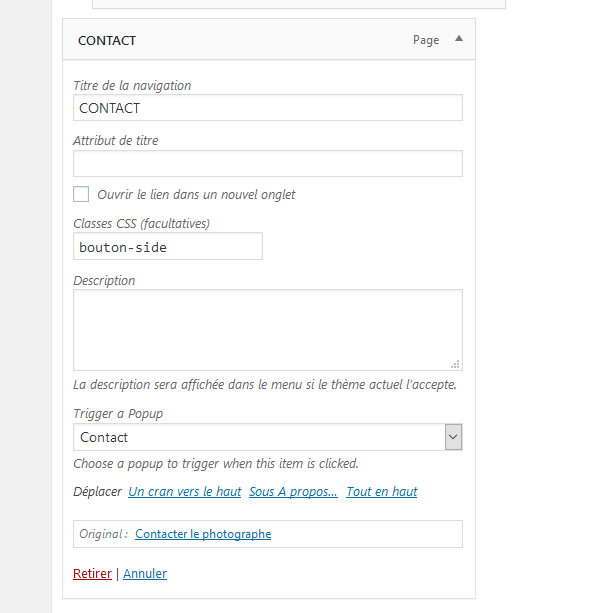
J’avais mis un bouton sur le côté des pages de mon site avec le plugin « Slick Popup », mais le popup n’avait pas le même graphisme que les autres issus de « Popup Maker » (que j’aime bienavec ses nombreuses possibilités de personnalisation). Et surtout, côté backoffice, très pénible à afficher des messages …
J’ai décidé de m’en séparer et de le remplacer par un bouton du menu que je place à l’endroit de mon choix avec juste un peu de CSS:
.bouton-side{
background-color: #3DB62E;
width:43px;
position:fixed !important;
right: 0px;
top: 400px;
z-index: 1000;
border-radius: 20px;
}
.bouton-side a{
color:#eee;
}
Et la classe qui va bien au bouton dans mon menu:
.bouton-side
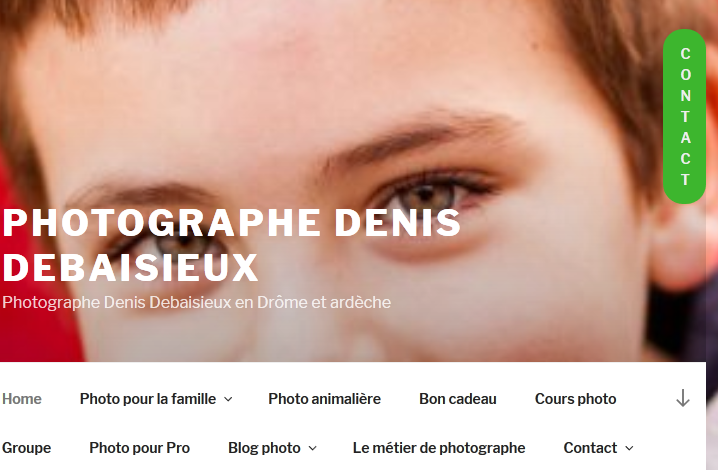
 C’est une solution simple et efficace pour ajouter un popup déclenché par un bouton sur le côté de la page (ou ailleurs).
C’est une solution simple et efficace pour ajouter un popup déclenché par un bouton sur le côté de la page (ou ailleurs).
De cette manière il est possible d’ajouter plusieurs boutons, voir tout un menu …
Le bouton contact vert fait partie du grand menu, mais il en est détaché et en position fixe, et donc toujours visible, le tout avec une class et 2 règles CSS.
Il y a d’autres méthodes pour faire cela, mais je trouve celle-ci assez simple à mettre en place.


Laisser un commentaire